So you are working in your Prestashop store and suddenly you get a blank screen and now matter how many times you retry the screen is always blank… wtf?
By this time you are already thinking that you are in a dead end and rushing to Google and/or Prestashop community for help.
Why Prestashop Debug must be always Enabled during Development?
When in production we want PHP to hide all the errors it finds. This will protect our server from leaking vital information that can compromise is security.
But when developing we want to see always any error it happens and this is easy as changing a value from false to true in 1 line of the Prestashop Core Code.
Having Prestashop debug enabled during development is vital for us to catch as many errors as possible before we release our store into production.
Enabling Prestashop Debug
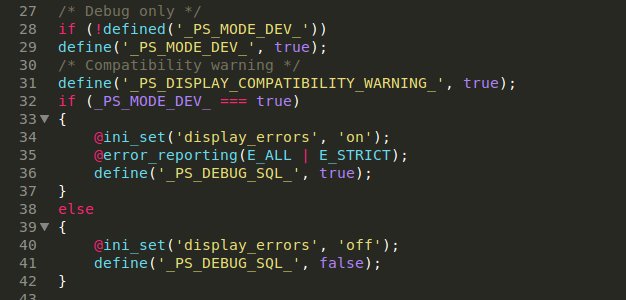
In your text editor, for coding, look for the file config/defines.inc.php and open it.
Around line 29 find this:
define('_PS_MODE_DEV_', false);Now change it to:
define('_PS_MODE_DEV_', true);Now that Prestashop Debug is enabled in your Online Store, refresh the browser to see what error is under that annoying blank screen ;)
To Remember
When deploying to production you must disable Prestashop debug, by setting it again to false.
Important
All software, paid or free, have bugs, but in the majority of problems that arise is from bad configuration in the environments we are running the software.
Always install your Software in dedicated environments, that will exceed the minimal requirements for it.
If you want the best Security and Performance for your Software never run it in shared hosting. This will save you from a lot of problems that will arise and will save you a lot of headaches and hours of working for nothing.
Disclaimer: What I expressed here is only in my behalf and doesn't represent the company I work for, or any previous one, neither my family, friends, colleagues or anyone else unless I explicitly say so.

Comments
Disqus is disabled on my Blog because I don't agree with their policies.